Zellis

Project Overview
Zellis are a payroll and HR solutions platform delivering hiring experiences for employees. Whilst at The BIO Agency, we helped them to redefine their brand strategy and creative identity positioning within the HR industry.
Workshop Session
To kick off the project, we invited various employee's of Zellis to join our discovery workshop which gave us insight into their perspectives and interpretations of what the brand stands for.
After receiving feedback and insights, we discovered three conceptual themed routes to explore that had different creative approaches.
Creative Discovery
After the workshop phase, I explored three creative routes with a clear distinction between them, each with the purpose of user testing. We experimented with different ideas that tied in the core meaning of each route.

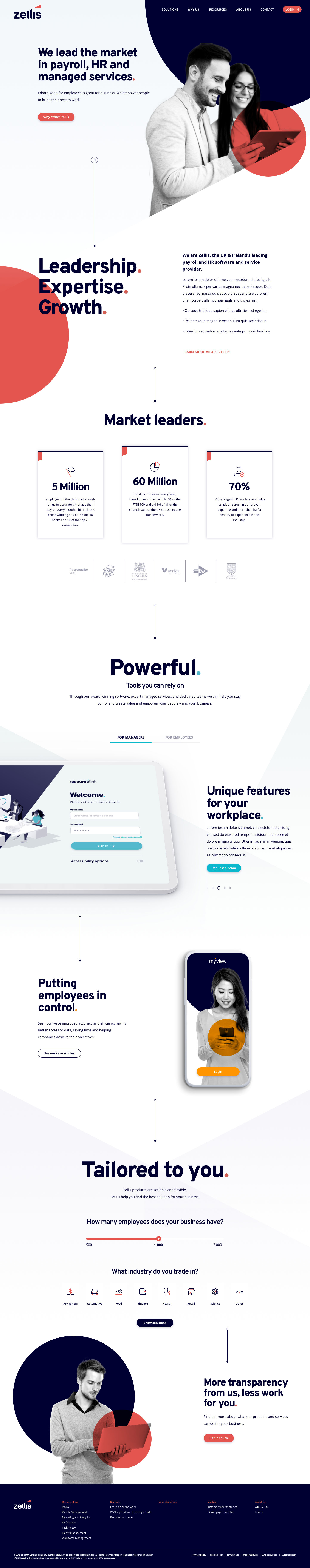
We presented the three defined routes to Zellis, explaining how we were going to bring them to life, in home page form for user testing purposes. We did this so users can contextually digest the different theme directions.
User Testing
The audience were professionals within the industry, with varying experience with similar platforms, and who were in various roles, including other non-related industries.
This helped us get an unbiased and well rounded perception of the brand. We asked people to achieve specific navigational tasks and how the design made them feel, what they thought about the brand, etc.

Refined Creative Direction
After compiling user feedback and analysing information from those sessions, we identified which areas were performing well and which were pain points, or just didn't communicate or land well with the user.
We agreed with Zellis that specific creative elements were to be merged into a final route, from which further evolution would happen. We then started to look at how we could craft a design system around the finalised route and visualise deliverables.

Creating a Design System
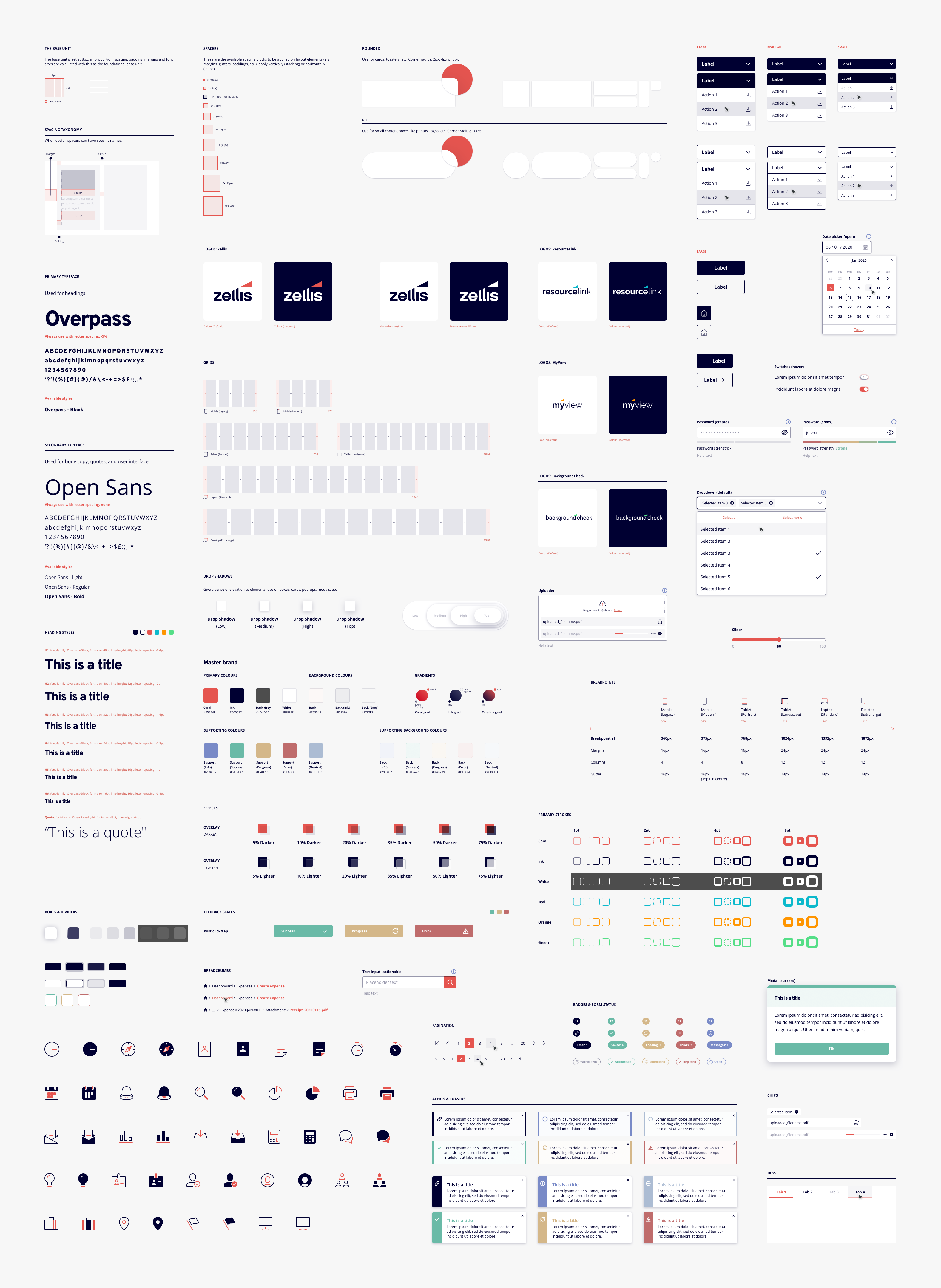
We then built out a foundational design system from the defined creative. This would evolve over time and become the source of truth with all creative output and implementation.
We educated and guided Zellis through every phase of the project, helping them understand what a design system is and why it's vital to have these foundations in place. As you can see, we got in-depth into systematic elements and the intention of an atomic design approach.

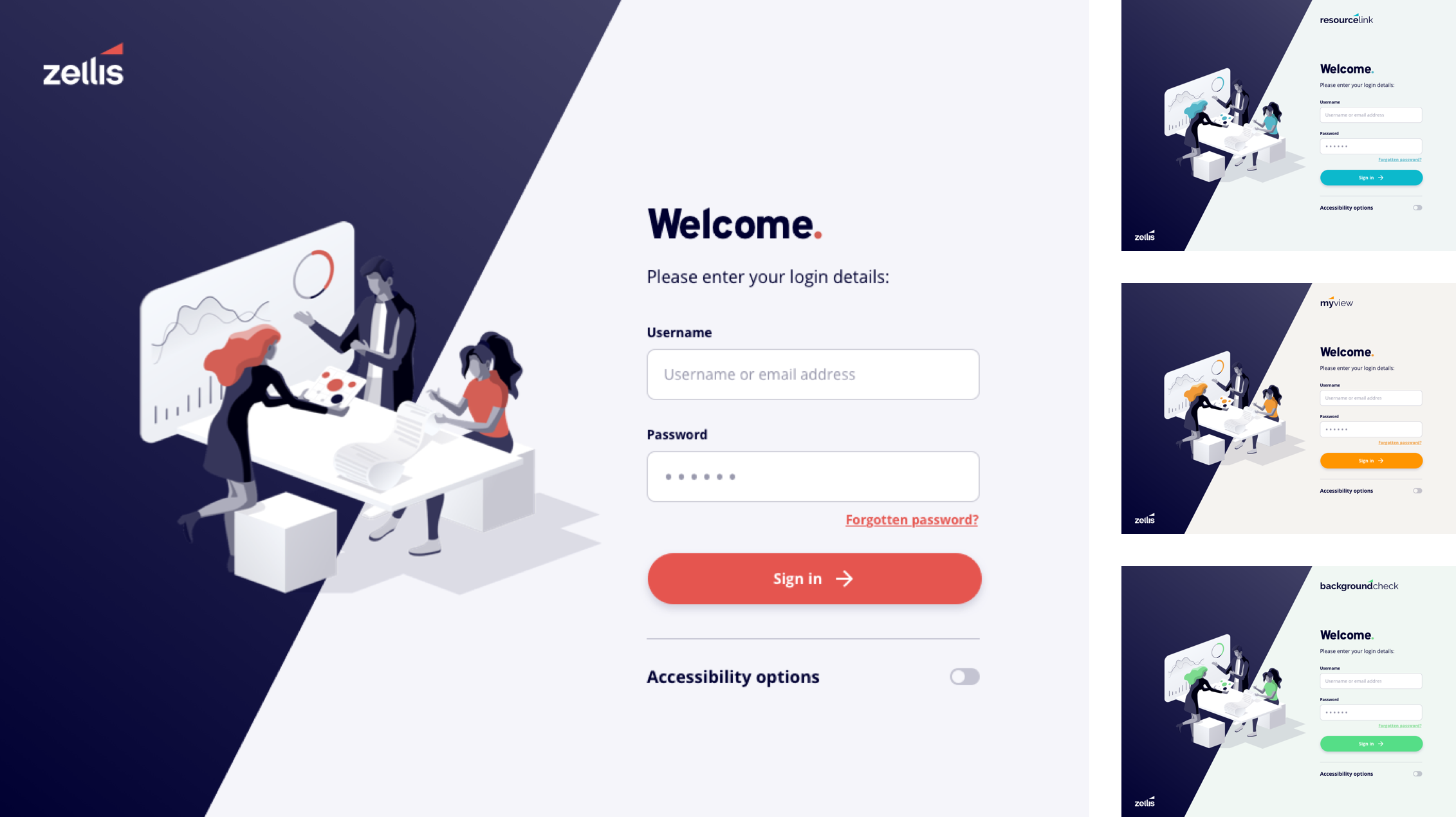
I explored how their dashboard platform might look using the design system and creative direction. Different colour pairings communicate products and services.

Brand Guidelines
And finally, whilst we were crafting out the design system, we defined the start of brand guidelines that tied everything together, visually showcasing the final creative route into a usable point of reference.